Generally web designers search out relax approach to design
webpages in squat time. Because everything is not possible through coding if it
is possible it may takes extended period to complete. Photoshop is a
king of designing software’s which bounce facilities associated to Photo
editing, text effects, graphics designing as well as web designing. So lot of professionals
use it to generate beautiful web pages. If you’ve not known about how to use
slice tool in Photoshop and make a webpage. Then be attentive, here you’ll be
guided step by step in this tutorial. After reading this you’ll be talented to generate
webpages at your end without difficulty. So read it thoroughly and do exercise with
us step by step. Photoshop Slice Tool Tutorial for Beginner Step By Step.
Photoshop Slice Tool Tutorial for website for Beginner Step By Step
Step 1: Create New Web Document
First of all you’ve needed a new Web Document, so go to Menu
bar above and click on File -> new or press the command Ctrl + N from your command board. A new
window will open having lot of further options. First change the Document name
as Web Page with default name Untitled-1. After putting the name Provide
Preset Value as WEB.
This will express to Photoshop that you’re going to working especially on a
webpage.

After filling the Name and Preset now it’s time to set the
size of webpage, there are many choices but you must to select require size. Pick
up 1280 by 1024 webpage size from
dropdown menu. When you’ll pick the size you’ll see that values of Width and
Height will be auto filled, so don’t modify Width and Height values if you’ve
require size, otherwise you can change it easily no issue.
Now set the resolution values, one more thing is very
important here when you are setting the value of resolution hang onto mind your
page must be lighted weight and small size. Because if your page have very light
weight this will open speedily and have not engaged with much loading time. So
the speed of webpage can effect SEO strategies so make webpage well optimize. If
you select the Preset value as Web then there is no need to modify the
resolution because these things are automatically control with the setting of
resolution so don’t change Width, Height and resolution any more.
In the last option chose White item from Background
Contents dropdown menu. Because you are going to work on simple blank white
sheet not on colorful sheet.
Now document will appear simple white blank sheet with the
size of 1280 by 1024. The original document is here in below picture.

Step 2: Create Header and Logo
Page is ready for designing, retain attention a webpage
contains Header, Menu bar, Sidebar and footer. First construct header of
webpage, for this you’ll have to pick Rectangular Tool and draw header
with color of #6c017c and give Stoke
as White color.
Header filled now add logo at left
side of the header. Write text logo only with help of Type Tool. Click
on Type Tool and select area where you want to write text logo. Chose the text
format Berlin Sans FB with text size 60pt and Write text Photoshop with
color #07ef6a then click on Tick
Icon.

Add another text layer to type second part of logo. Select
the area in below of first text layer of logo and Write Helps.com with text format Arial size 24pt with color #fe033e then click Tick sign above.
Step 3: Create Menu Bar With Links
Header has prepared,
now it’s time to make menu bar. Select the Rectangular Tool draw below
the header with fill color of #07ef6a
and Stoke color White. Write the
menu names on it with the support of Type Tool.
Click on Type Tool and select appropriate Font style and
color for menu and write menu name one by one. Text format Arial, size 30pt and
Text color #6c017c add Home, Contact
Us and About Us on menu bar as well.
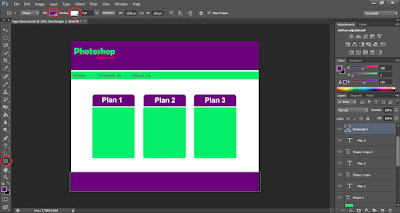
Step 4: Design Webpage Body
Menu has arranged, currently it’s time to generate body of
webpage. Like a hosting webpage the all plans are mentioned in separate blocks.
Select the Rectangular Shape with Fill color #07ef6a and Stoke white. Draw shape in body of webpage like that.1st rectangular block
has completed, here 2 more blocks are needed. Select the Move Tool and click
on block and Hold Alt Key with Left Click and move the block with
mouse at the results one more duplicate block will be shaped. Replicate this
step again to make more blocks. You can write the details of every single plan
at these blocks.
Blocks are prepared, yet here is necessity to add title of
blocks so pick Custom Shape Tool and select figure from Shapes box. Draw
this diagram above each block in the body of webpage.
Shape must choose carefully, now draw this shape on every
block head with Fill color #6c017c. After
drawing the first heading box, generate duplicated shapes by picking Move
Tool and grip Alt Key with Left Click.
Add the Text in every Title shape, for this purpose you must
to select Type Tool and Layer
where you want to add text. Select the text format as Arial with size 48pt and color white, type Plan 1 and click on Tick Icon above.
1st heading is added now type two more Plan 2 and Plan 3 in
head of blocks. Just repeat the same above steps and add 2 more Plan text like
in below.
Step 5: Design Webpage Footer
Webpage header and body in ready but here create webpage footer
now choose the Rectangular Shape Tool and draw it at footer fill color #6c017c
and Stoke White.
Now add the background image into webpage, jut do drag and
drop image from one tab to other tab. Make the order button in below of all blocks.
At the footer add text by the type tool where write the copy rights and
designer text.
Your webpage is complete now according to design here is essential
to link building of menus.
Step 6: Slice Web page In Photoshop
Webpage design has completed, now slice out the web page by
using Slice Tool in Photoshop. Choose the slice tool from Tool bar. Slice
out every menu where you want to embed links.

Webpage has sliced down and ready for linking. Do Right
Click on every slice area a menu list open, select Edit Slice Option
then a new window will open having lot of option related to links.
Set the options of Link like below image and click OK
to build a link. Do same step on each menu for linking.
Now your webpage has finalized just need to save it in your
computer. Go to File -> Save for Web or press the command Alt + Shift
+ Ctrl + S from your keyboard. You’ll find a text file at your desktop or
where you saved it, now just open this file with Google Chrome. This webpage
has finest results on the resolution of 1280
by 1024 so open page at this resolution. Enjoy the tutorial and try it your
own to design attractive webpages.
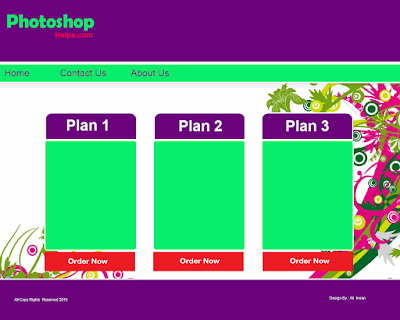
Ultimate Results
Conclusion
At the above tutorial we’ve leant about usage of Slice Tool
in Photoshop and make a webpage by using Slice Tool. First we created web
new document in dimension1280 by 1024. Then design header of webpage by Custom
Shape Tool and fill out color #6c017c. On header design a text logo with
help of 2 text layers. After that make menu bar with color #07ef6a and add text
of menus on the bar. In webpage body generate three blocks by Round Rectangular
Tool and fill color #07ef6a. Add title of every block Plan 1, Plan 2, Plan
3 on the head shape. Create footer of webpage with color #6c017c and at the end
Slice all menu and give links in Edit Slice Option. At the end saved
document as Save For Web in your computer. Enjoy webpage design opening
with Google Chrome.
Incoming Searches
slice tool illustrator
slice tool after effects
slice cutting tool
photoshop slice tool web design
slice tool in photoshop cc
slice tool photoshop tutorial
photoshop slice tool
slice tool in adobe photoshop
how to use slice tool in photoshop cs6
slice tool adobe illustrator
adobe photoshop cs6 slice tool
See also











0 comments:
Post a Comment